The importance of having a visually appealing image gallery on a website cannot be overstated. A well-designed image gallery can greatly enhance the user experience and make a website more attractive and memorable. A visually appealing image gallery can also help to effectively communicate the message or story you want to convey to your audience. It can showcase products, services, events, or even your portfolio in an attractive and engaging way. Therefore, using WordPress Image Gallery is a great way to improve your website and make it more user-friendly.
What is WordPress Image Gallery?

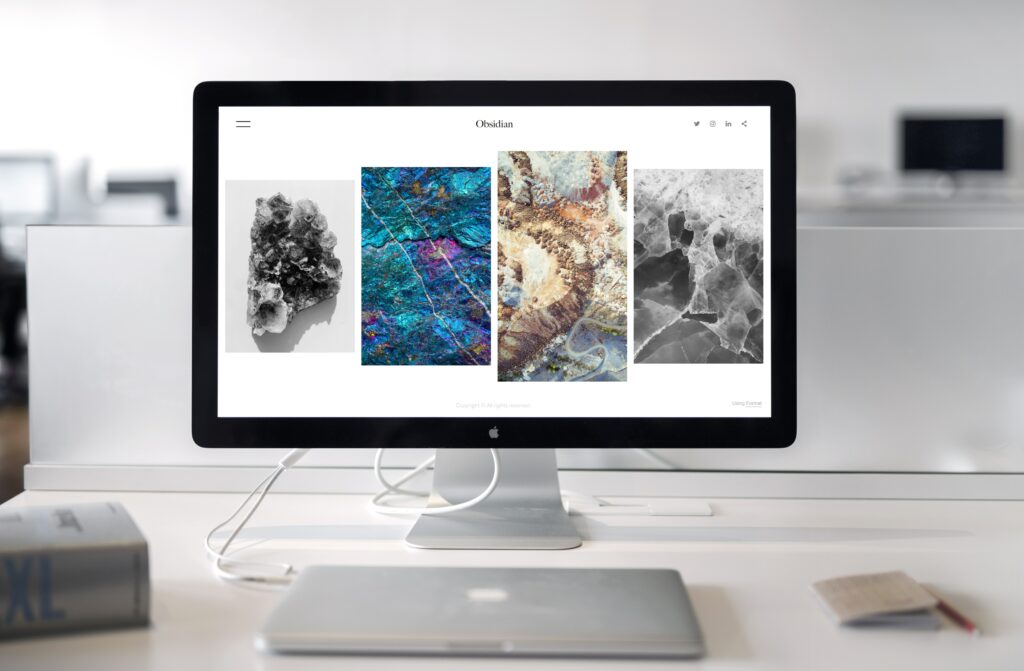
WordPress Image Gallery is a feature in the WordPress content management system (CMS) that allows you to create, manage, and display image galleries on your website. It is a powerful tool that can be used to showcase images in an attractive and organized manner. WordPress Image Gallery provides a simple and intuitive interface for uploading and managing images and allows you to customize the look and feel of your gallery to match the design of your website. With WordPress Image Gallery, you can create beautiful, responsive image galleries that are easy to navigate and interact with, providing a great user experience for visitors to your site.
WordPress Image Gallery: Best Practices
Best practices for creating an effective WordPress image gallery include:
1. Optimizing images for the web before uploading
Before uploading images to your WordPress site, it’s important to optimize them for the web. This means reducing their file size without sacrificing quality. Large, unoptimized images can slow down the loading time of your site, leading to a poor user experience. By optimizing images, you can improve the speed and performance of your website.
2. Using descriptive, relevant file names for images
Using descriptive, relevant file names for images can help improve the accessibility and search engine optimization of your site. Avoid using generic file names such as “image1.jpg” or “DSC1234.jpg.” Instead, use descriptive names that accurately reflect the content of the image.
3. Organizing images into appropriate categories and sub-categories
Organizing your images into appropriate categories and sub-categories can help to keep your gallery organized and make it easier for visitors to find the images they are looking for. This also helps to improve the accessibility and navigation of your site.
4. Using high-quality images that are properly cropped and resized
Using high-quality images that are properly cropped and resized can greatly enhance the visual appeal of your gallery. High-quality images help to create a professional, polished look and can make your images stand out.
5. Utilizing plugins to enhance the functionality and design of the image gallery
There are many plugins available for WordPress that can enhance the functionality and design of your image gallery. For example, you can use plugins to add lightbox effects, create responsive designs, add image-sharing options, or create image sliders. Utilizing these plugins can help to improve the user experience and make your gallery more engaging.
By following these best practices, you can create a visually appealing, user-friendly, and effective WordPress image gallery.
WordPress Image Gallery: Tips

As you dig into WordPress, you’ll encounter other challenges that are similar—and, in some cases, just as difficult—as setting up photo galleries. So, if you are looking to improve the user experience of a WordPress image gallery, there are a few tips that can help:
1. Incorporating responsive design: Responsive design ensures that your image gallery looks great on all devices, including desktops, laptops, tablets, and smartphones. With a responsive design, your gallery will automatically adjust to the screen size of the device being used, providing a seamless user experience no matter what device is being used.
2. Using pagination or load more button: Large image galleries can take a long time to load, causing frustration for visitors. To prevent slow loading times, you can use pagination or a “load more” button to break up the images into smaller, more manageable groups. This improves the speed and performance of your site and makes it easier for visitors to navigate your gallery.
3. Implementing a search feature: A search feature allows visitors to easily find specific images within your gallery. This is especially useful for large galleries with many images. By implementing a search feature, you can make it easier for visitors to find the images they are looking for and improve the user experience.
4. Allowing users to share images on social media platforms: Allowing visitors to share images from your gallery on social media platforms can help to increase the visibility and reach of your site. By making it easy for visitors to share images, you can encourage more people to discover your gallery and engage with your content.
5. Offering users the ability to download images: Allowing visitors to download images for personal use can be a great way to engage with your audience and provide additional value. This also makes it easier for visitors to save and share images they like, which can help to increase the reach of your site.
Final Takeaway
When it comes to organizing images in WordPress galleries, there are a number of things to consider. Therefore, using the best practices and tips is a must to make sure that your website and content will look and work great. By following these tips, we hope you can create a gallery that is both visually appealing and easy to use.